
More than 2 years ago, I created a lightweight point of sale system (POS) for our restaurant in Jalandhar called SkewerSpot (SS). I wrote the thing in under a week (cowboy coding, yodlee yodlee youdoo) in Ionic/Angular. Essentially, it’s a collection of hybrid mobile apps that allows a restaurant to manage orders in real-time via Firebase. The 3 apps in this collection are:
- SS Menu — to take orders
- SS Orders — to manage orders
- SS Stats — to view sales data
Nothing too complicated. The thing has been running quite reliably since 2.5 years. So why the rewrite?
Recently, Dad asked me to change a few things in SS Menu. When I got to working on the changes, I realized that my Ionic tooling had somehow become broken. I just couldn’t create new builds. I left it as is and informed Dad I didn’t have sufficient time to fix things around. But he insisted. So much that I finally decided to just rewrite the entire thing in a more modern mobile SDK — Flutter.
I donned my cowboy hat again and sat down to create the menu app from scratch using a skill I had just recently acquired. I think I was able to spit out a functional version of the app in 4-5 non-contiguous days. Creating in Flutter is such a blissful experience. I loved every bit of it.
Flutter makes it infinitely easy to create 100% custom interfaces inspired by designs at Dribbble. You are never crippled by the difficulty of customizing platform’s underlying UI controls. You are always in the driver’s seat.
— Me, after having created several Flutter apps based on designs at Dribbble
Unlike the last time, I created the app from day 1 with open-sourcing in mind. I also made sure that my git history was readable enough to help others starting in the world of Flutter learn quickly from my development experience.
But due to a lack of time, I had to make certain trade-offs: the code lacks automated tests, i18n, l10n and accessibility options. There’s also no iOS version as of now. What a bummer!
Check out the code and more details about the app on GitHub:
https://github.com/anuragbhd/ss-menu-app
Help me, if you can, take it to the next level by fixing the caveats and implementing TODOs.
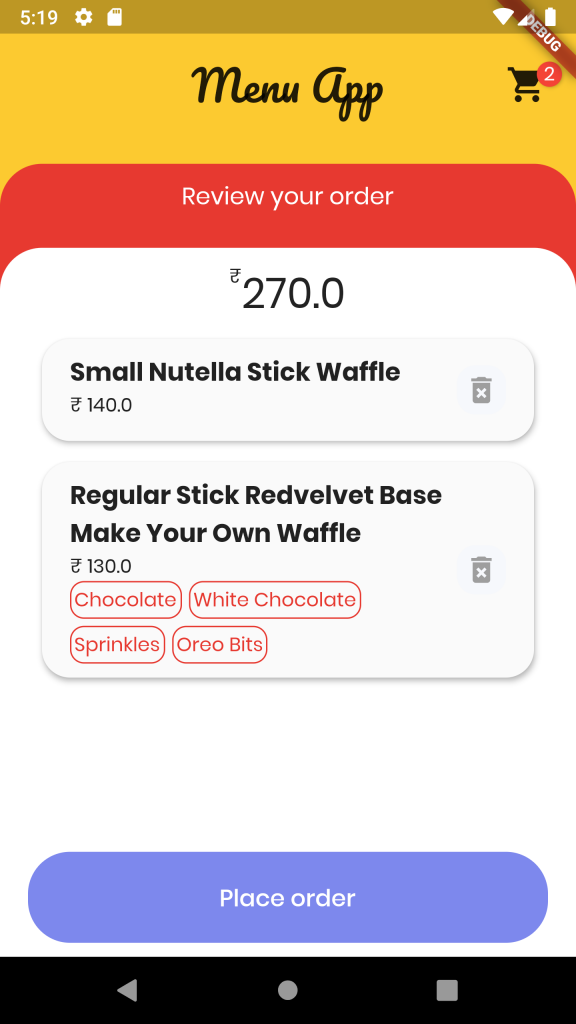
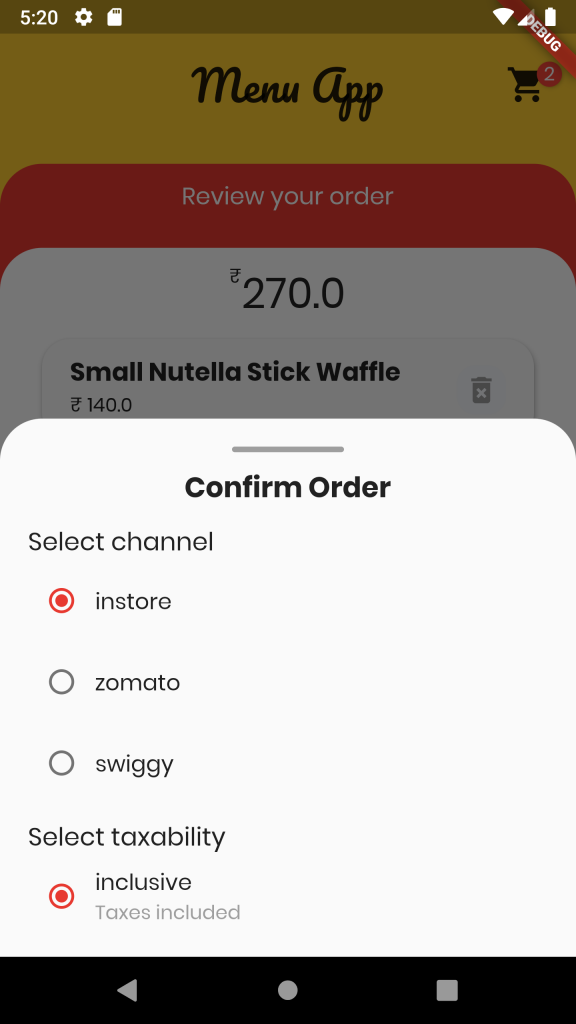
Some screenshots to feast your eyes on:

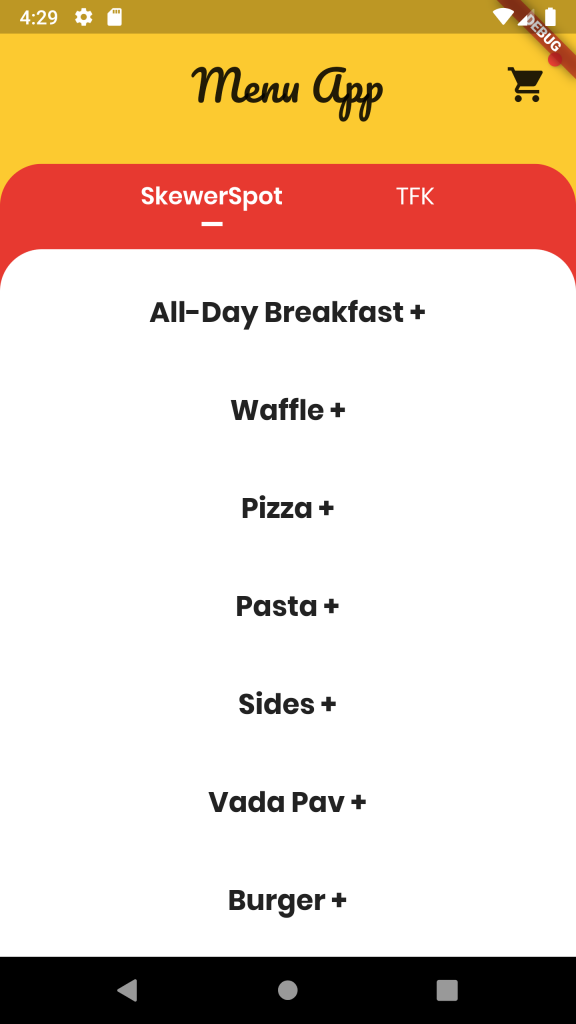
Screenshot of Home screen 
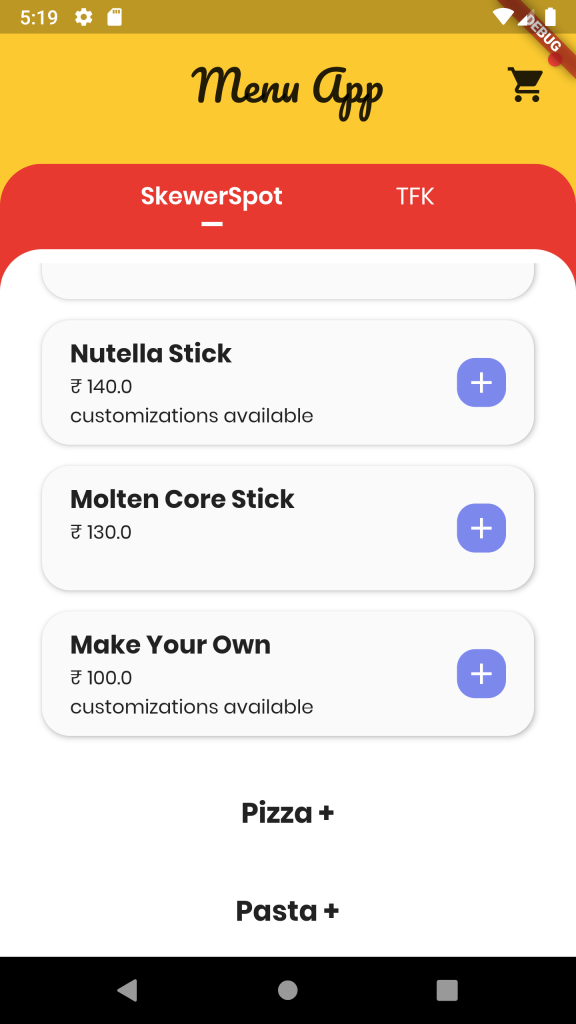
Screenshot of Home screen with an expanded section 
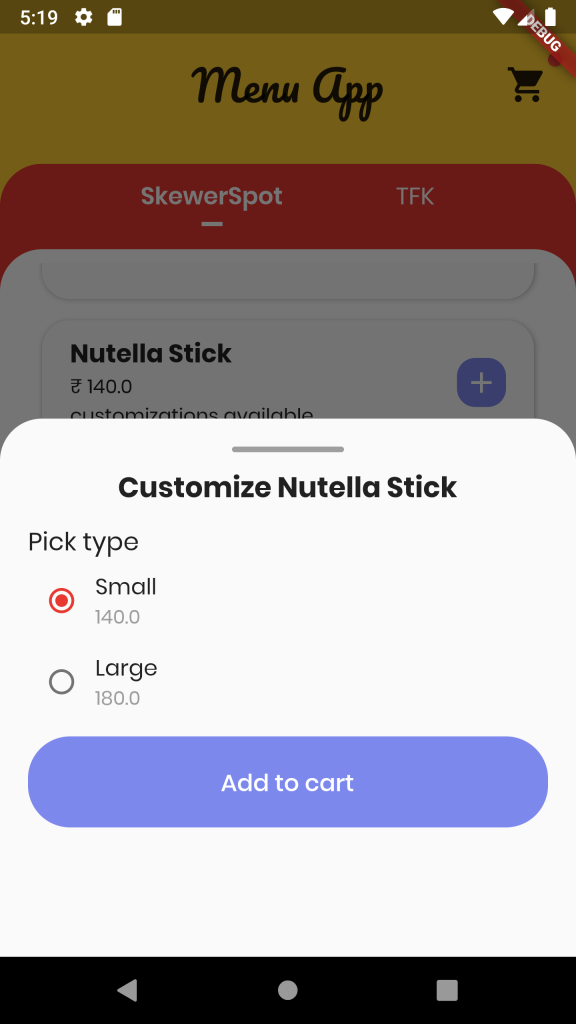
Screenshot of Customize Item screen with option to pick a variant 
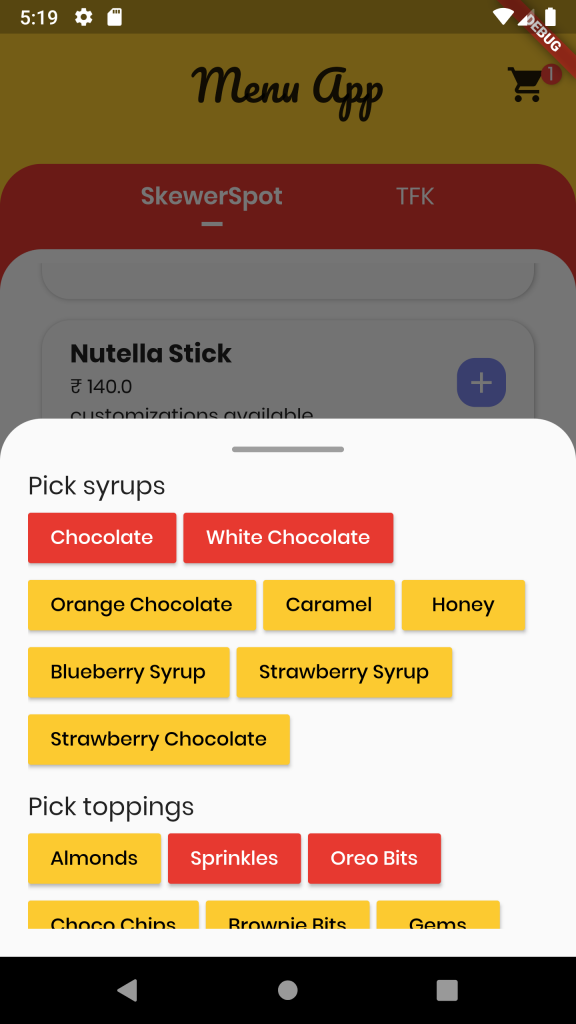
Screenshot of Customize Item screen with option to choose from addons 
Screenshot of Cart screen 
Screenshot of Confirm Order screen