After using Safari as the default browser on my personal computer for a few months, I am switching to Arc. Boy, Arc is orders of magnitude quick.
Software development quirks and technologies that interest me.
After using Safari as the default browser on my personal computer for a few months, I am switching to Arc. Boy, Arc is orders of magnitude quick.

When connected to a portable monitor, Steam Deck is practically a laptop. Its desktop mode makes you feel right at home with a fully featured KDE interface on top of SteamOS.

The higher-level APIs provided an abstraction over the low-level stuff and were supposed to be cross-platform and easy to use. Unfortunately, it didn’t turn out to be that easy to use.

Automated a11y testing tools like aXe will cover only up to 57% of all accessibility issues. To spot the remaining 43% issues, manual testing is required.

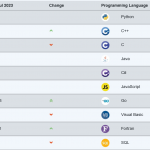
Lenny Primak made a pretty convincing argument in favor of Java – modern features, speed, and more concise syntax. It’s still one of the top programming languages as per various indices.

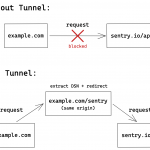
As such these third-party scripts are not ads, but a crooked company may piggyback on them to collect personal user data to serve ad companies. So it’s understandable why some ad-blockers may block these scripts.
When someone on the team is frequently asked to review PRs owing to their expertise or reviewing powers, they may experience pressure to be the gatekeepers. The pressure to know all the answers.

People often argued that open-source was a nice & structured way to create high-quality hobby software and that proprietary/patented (closed-source) software was the only way to make serious money.

ChatGPT is composed of LLM and control logic. LLM by itself is just a smart word spitter trained on large amounts of natural language. It’s the control logic that activates an LLM.

Writing code optimized for humans may come at the cost of performance, but wisdom has it that maintainable code turns out much more robust than convoluted or stylish code that only a few can understand.