An interesting insight I got from the Syntax podcast episode Do We Need JS Frameworks × Are You Over-Engineering? × Webview vs Native was that ad-blockers will sometimes even block non-malicious things such as a website’s error-tracking and analytics features. Typically, web developers rely on third-party libraries such as Sentry for these capabilities rather than reinventing the wheel.
Error tracking is an essential feature for modern web companies that helps them quickly investigate and fix issues their users are facing based on errors and exceptions caught by the tool from their browsers. Basic analytics will inform them how people are using their product so they can refine it to better suit users’ needs.
As such these third-party scripts are not ads, but a crooked company may piggyback on them to collect personal user data to serve ad companies. So it’s understandable why some ad-blockers may block these scripts.
Ad-blockers typically block such scripts in two ways – by domain name and by file name. Eg. they will block requests to endpoints coming from sentry.io. Similarly, they may block common analytics library filenames in your app based on a hotlist – eg. analytics.js.
A couple of ways to get around ad-blockers that were discussed on the podcast were:
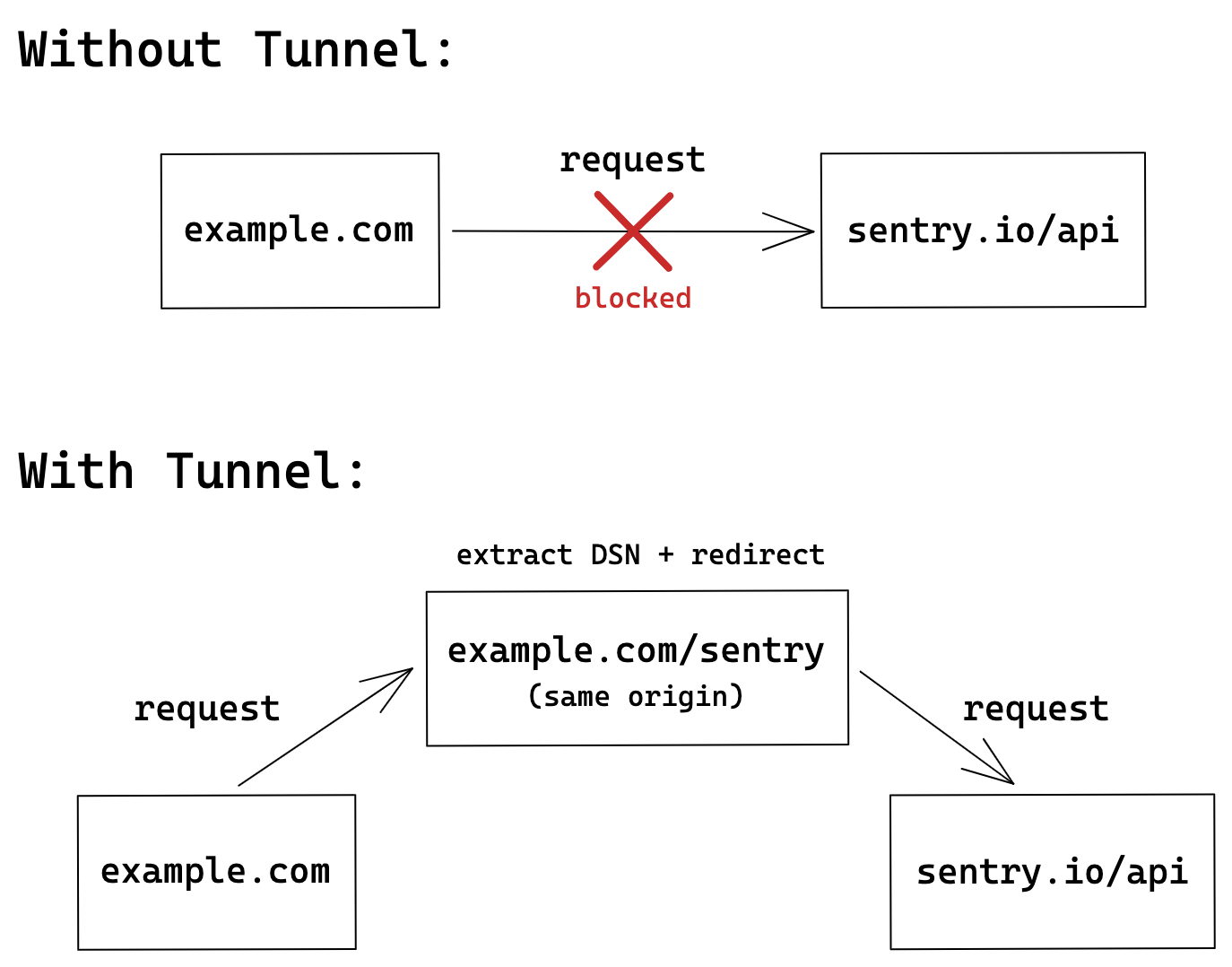
- Use a reverse proxy in front of your web app to tunnel all error-tracking requests to Sentry. So, to an ad-blocker, the error-tracking endpoints will appear to be hosted on the same domain as the web app making it spare them. The featured image of this post shows how this works (more info on Troubleshooting Sentry).
- Use arbitrary file names for the related JS files and assets that are less likely to be part of an ad-blocker’s hotlist. Eg.
11876-monkey-patch.js.
I recommended listening to the 5-min segment on this topic in the above podcast, starting at 33:05.

If you farted would be better than writing this post (you said nothing of importance)