
This edition covers cool productivity tips to boost performance, thoughts about Indian sports and women leaders, and coding tidbits related to jQuery and Java.
The Irregular Journal of a Pseudo-Random Software Engineer

This edition covers cool productivity tips to boost performance, thoughts about Indian sports and women leaders, and coding tidbits related to jQuery and Java.

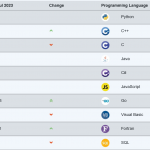
Lenny Primak made a pretty convincing argument in favor of Java – modern features, speed, and more concise syntax. It’s still one of the top programming languages as per various indices.

Today I Learned (TIL) is a weekly newsletter where I share interesting insights I learned last week from podcasts, books, and self-realization. I aim to share 7 insights, one from each day of the week, but that’s not always the case especially when I am traveling. The fourth edition went out yesterday where I talked […]

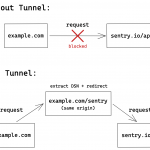
As such these third-party scripts are not ads, but a crooked company may piggyback on them to collect personal user data to serve ad companies. So it’s understandable why some ad-blockers may block these scripts.

Humans crave short-term rewards due to survival instincts. To boost motivation for long-term goals, visualize future success using your rich cognitive map built from practice.
When someone on the team is frequently asked to review PRs owing to their expertise or reviewing powers, they may experience pressure to be the gatekeepers. The pressure to know all the answers.

Stress helps you grow, but too much without rest leads to burnout. Breaks are essential yet tough to take in our busy lives. Mindfulness and organization aid in effective rest.

You do not get a great body without gradually increasing your workout intensity so it feels slightly uncomfortable at each gear shift.

Curiosity cannot be taught. But it also isn’t something one must be born with to have it. One can learn to be curious by making slight shifts in their habits and mindset.
I turned 37 years old today. Emphasis on the word ‘old.’ Despite being physically fit, I sometimes feel limited by what I can and cannot do. Too much walking – my legs start hurting. Too much tennis – I drop dead on arriving home. Nevertheless, it’s how we age. I am fortunate to find myself […]